本文记录了一下
flutter升级到2.x版本后新出来的按钮相关, 新版按钮:TextButton、OutlinedButton、ElevatedButton
一、移除掉内置的 padding 效果
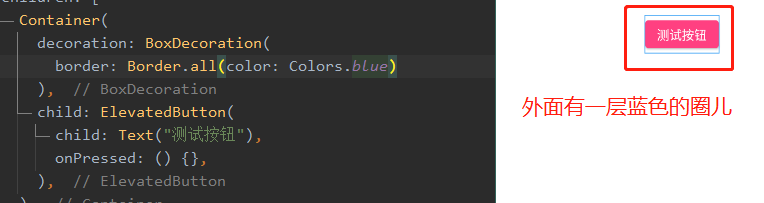
正常情况如果在新版按钮外面套一层Container, 你会发现 这个按钮的实际大小和真按钮不一样大,如图所示

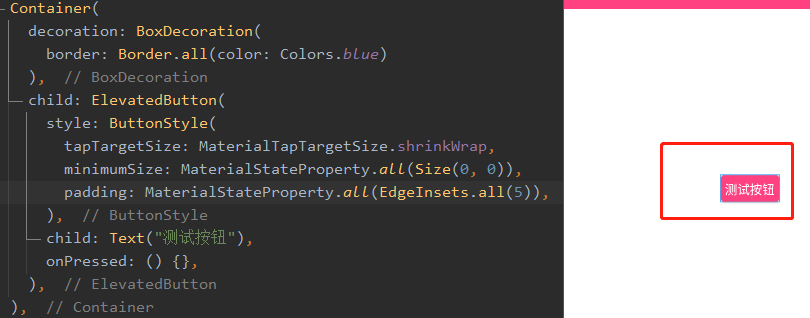
此时如果需要将外层的空余去掉,需要如此:
1
2
3
4
5
6
7
8
9
10
11
ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
minimumSize: MaterialStateProperty.all(Size(0, 0)),
padding: MaterialStateProperty.all(EdgeInsets.all(5)),
),
child: Text('测试发送'),
onPressed: () {
print("测试发送!");
},
)
可以看到效果如下:

二、按钮的一些设置
比如按钮的形状、颜色、字体色、背景色、渐变色等等乱遭的
先罗列一下属性,网上抄的,将就看看吧:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
textStyle //字体
backgroundColor //背景色
foregroundColor //字体颜色
overlayColor // 高亮色,按钮处于focused, hovered, or pressed时的颜色
shadowColor // 阴影颜色
elevation // 阴影值
padding // padding
minimumSize //最小尺寸
side //边框
shape //形状
mouseCursor //鼠标指针的光标进入或悬停在此按钮的[InkWell]上时
visualDensity // 按钮布局的紧凑程度
tapTargetSize // 响应触摸的区域
animationDuration //[shape]和[elevation]的动画更改的持续时间。
enableFeedback // 检测到的手势是否应提供声音和/或触觉反馈。例如,在Android上,点击会产生咔哒声,启用反馈后,长按会产生短暂的振动。通常,组件默认值为true。
- 先说一下字体:
1
2
3
ButtonStyle(
textStyle: MaterialStateProperty.all(TextStyle(fontSize: 16)), //字体
)
- 背景颜色:
1
2
3
ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.blue), //背景颜色
)
- 字体颜色
1
2
3
ButtonStyle(
foregroundColor: MaterialStateProperty.all(Colors.blue), //字体颜色
)
- 高亮色,按钮处于
focused,hovered, 或者pressed时的颜色
1
2
3
ButtonStyle(
overlayColor: MaterialStateProperty.all(Colors.blue), //字体颜色
)
- 边框颜色
1
2
3
ButtonStyle(
side: MaterialStateProperty.all(Colors.blue), //边框
)
- 阴影颜色
1
2
3
ButtonStyle(
shadowColor: MaterialStateProperty.all(Colors.red),
)
- 阴影值:
1
2
3
ButtonStyle(
elevation: MaterialStateProperty.all(15), //阴影值
)
- 圆角:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
ElevatedButton(
child: Text("学习报告"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Color(0xffFFF8E5)), //背景颜色
foregroundColor: MaterialStateProperty.all(Color(0xffB85F23)), //字体颜色
overlayColor: MaterialStateProperty.all(Color(0xffFFF8E5)), // 高亮色
shadowColor: MaterialStateProperty.all( Color(0xffffffff)), //阴影颜色
elevation: MaterialStateProperty.all(0), //阴影值
textStyle: MaterialStateProperty.all(TextStyle(fontSize: 12)), //字体
side: MaterialStateProperty.all(BorderSide(width: 1,color: Color(0xffffffff))),//边框
shape: MaterialStateProperty.all(BeveledRectangleBorder(borderRadius: BorderRadius.circular(8))),//圆角弧度
),
onPressed: () {},
);
三、整个渐变色的按钮来助助兴
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
border: Border.all(color: Colors.yellow),
gradient: LinearGradient(
colors: [Colors.blueAccent, Colors.pinkAccent]),
),
child: ElevatedButton(
style: ButtonStyle(
shape: MaterialStateProperty.all(BeveledRectangleBorder(
borderRadius: BorderRadius.circular(15))),
backgroundColor:
MaterialStateProperty.all(Colors.transparent),
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
minimumSize: MaterialStateProperty.all(Size(0, 0)),
padding: MaterialStateProperty.all(EdgeInsets.all(5)),
),
child: Text('测试发送'),
onPressed: controller.sendTestMsg,
),
)
代码有点多,真鸡霸恶心的flutter。效果看下图: